Appearance
JavaScript Library
LYNX uses a JavaScript library to enable tracking data.
This JavaScript library allows capturing the activity of visitors on your website using the JavaScript API. To use the JavaScript API, you must paste the JavaScript Tracking Code (an HTML code snippet) in all the pages of your website where you intend to collect user's behavioral data. The presence of the JavaScript Tracking Code will allow loading the JavaScript file into your website and will make LYNX's JavaScript API available for tracking users' interactions. The library is loaded asynchronously and does not block the rendering of the page or the execution of other JavaScript code.
Merchant ID
Once your account setup is complete, LYNX assigns you a unique alpha-numeric code called Merchant ID. This is your unique identifier inside LYNX. You cannot change this code. To see your Merchant ID:
- In the Kickdynamic web application, open the LYNX menu and select Settings.
- In the General tab you will see your Merchant ID code.
Domain
You must use a valid domain for your website. LYNX will track incoming commands (sent via the JavaScript API) only from the domain you have specified during the set up process. To see your valid domains:
- In the Kickdynamic web application, open the LYNX menu and select Settings.
- In the General tab you will see your valid domain.
Tracking Code
All implementations should use the latest version of the library: kd-lynx-v1.1.js.
Get the Tracking Code
The JavaScript Tracking Code is a snippet of HTML that you need to insert into your website's HTML code and it is available in the Kickdynamic platform in the LYNX menu section.
- In the Kickdynamic web application, open the LYNX menu and select Settings.
- Click the Tracking Code tab to view the code snippet.
JavaScript Tracking Code Sample
js
<script>
var kd = kd || [];
(function() {
var scriptId = 'kd-js-api';
if (document.getElementById(scriptId)) return;
var js = document.createElement('script'); js.id = scriptId;
js.setAttribute('merchantId', 'YOUR-MERCHANT-ID'); js.setAttribute('async', true);
js.src = 'https://cdn.kickdynamic.com/kd-lynx-v1.1.js';
var scriptTag = document.getElementsByTagName('script')[0];
scriptTag.parentNode.insertBefore(js, scriptTag);
})();
</script>Copy the Tracking Code and paste it into your website's HTML code.
WARNING
Make sure to add the tracking code to all the pages of your website where you intend to collect user's behavioral data.
Check if the Tracking Code is working
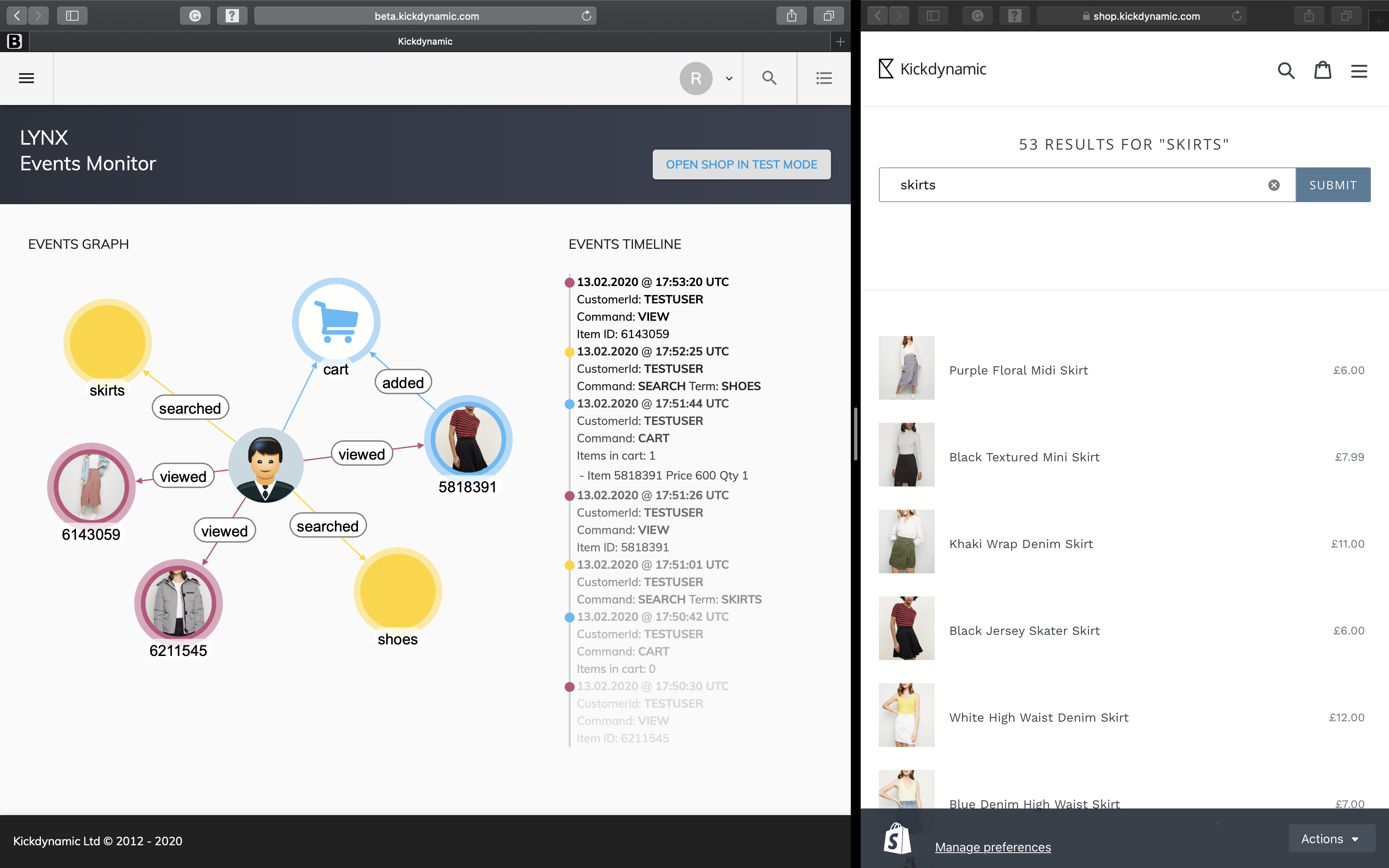
Once you have setup the Tracking Code in your web store, you can start sending commands to LYNX using its JavaScript API. The Events Monitor allows you to check if the communication between LYNX and your web store is working as expected.
In the Kickdynamic web application, open the LYNX menu and select Events Monitor and click the 'Open Shop in Test Mode' button to start interacting with your website.
Once loaded, the Events Monitor will listen for incoming commands (sent from your web store using the JavaScript API) and will print them to the screen. The content updates automatically when the listener receives a command so there is no need for manual reload to refresh the page's content.

TIP
You must click the 'Open Shop in Test Mode' button in order to check if the Tracking Code is working. LYNX's Event Monitor will not display any interaction occurring on your website if you don't come from that link.
User Identification
The kd-lynx-v1.1.js file uses a cookie to identify users interacting with your web store across browsing sessions. This is a first-party, one-year expiration time cookie.
How are users identified?
We identify users in one of the following ways:
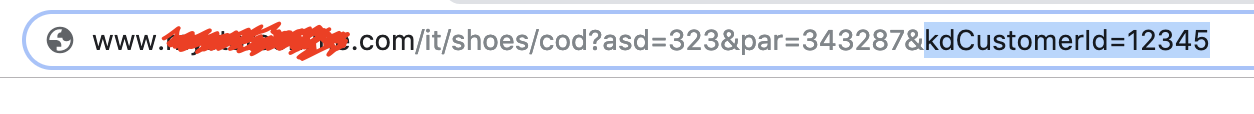
- LYNX's JavaScript tracking code checks the page's URL to find a parameter named
kdCustomerId. If present, the value assigned tokdCustomerIdis stored in the browser's cookie and used to identify users returning to your website. This is intended to be a known identifier for a user (userId) provided by the website owner/library user. - A user can be identified using the
setCustomerIdcommand. For example, this command can be issued when a user logs into your web store.
We recommend using a unique user identifier that won't change for your userId. For example, an ID from your organization's internal systems.

Before being saved in Kickdynamic's databases the value of kdCustomerId is hashed using the SHA-256 algorithm.
Until a user is not identified via one of the ways mentioned above, its interaction with your web store will be tracked using a randomly generated identifier (guid). As soon as a user is identified, all their previously tracked data is updated and linked to the kdCustomerId value.
The LYNX cookie
The following table shows the default cookie attributes set by kd-lynx-v1.1.js:
| Attribute | Type | Value |
|---|---|---|
| Name | string | _kd |
| Domain | string | The kd-lynx-v1.1.js sets the _kd cookie on the highest level domain possible |
| Expiration | date | One-year expiration |
What does the LYNX cookie look like?
A LYNX cookie may look like this:
KD1.e84a8a62-971a-4b7a-9943-c9515e610dc5.customerId.originor
KD1.7e945931-4a0c-4968-9fbc-4a27193e32cc.c96526f1abb5764769c19c002a480915e6345f70c45364983406628c28d422fb.originThe cookie value consists of four parts separated by a dot ('.'):
- The first field is the cookie version number (KD1).
- The second field is a randomly generated identifier (guid) that LYNX uses to track the behavior of not yet identified users.
- The third field is the value that identifies your user, and that is set reading the
kdCustomerIdparameter from the page's URL, or that is set invoking thesetCustomerIdcommand. When a user is not yet identified, the value of this field is set to the fixedcustomerIdstring. Once a user is identified, this value is replaced with the hashed value of your user's unique identifier. - The fourth field can contain Kickdynamic's tag ID for attributing a purchase.